소프트웨어 설계 가이드 (부제: 설계를 그래서 왜 하는건가?)
시작하며
드디어 설계 가이드라인에 대한 글을 작성하네요. 분명 약 2달 전쯤에 관련하여 글을 작성해 본다고 이야기한 것 같은데 이런저런 일들이 있어서 인제야 글을 작성해 보려고 합니다.
이번 글의 주된 목적은 현재의 과거의 저와같이 실질적인 개발에 들어가기 전 설계의 단계에서 무엇을 해야 하고 어떻게 해야 할 지 방향을 잡지 못하고 막연함을 느끼고 계신 분들을 위해 도움을 드려보고자 작성하였습니다.
설계의 필요성
설계는 개발자가 소프트웨어를 만들 때 매우 중요하며 필수적으로 거쳐야만 하는 일련의 과정입니다. 개발자가 만들 소프트웨어의 규모와는 무관하게 모든 경우에 설계 과정이 들어가며 설계 과정을 통해서 개발자는 생각을 확장하고 문제에 대한 해결 방법을 얻어낼 수 있습니다.
생각의 확장은 사고의 폭을 넓혀 문제에 대한 새로운 관점이나 아이디어를 얻는 것을 의미합니다.
누군가 여러분에게 버튼을 누르면 숫자를 올리고 내릴 수 있는 매우 간단한 기능을 가지고 있는 제품을 만들어 달라고 요청하였습니다.
그러면 숫자를 올리는 버튼과 내리는 버튼을 각각 만들면 끝나겠군! 이라는 생각을 가질 것이라고 생각합니다. 제시된 사항은 다 만족했으니까 말입니다. 큰 문제는 없지 않은가?
물론 주어진 문제를 해결했으니 여기서 끝낼 수도 있습니다만 완벽에 가까울 수는 있어도 완벽하다는 보장을 가질 수는 없는 법이니 여러 상황과 조건에 대해서 고려해 볼 필요는 있습니다. 여기서 설계는 점검의 과정이라고 생각하시면 편할 것 같습니다.
기능 설계 시작이 반이다
설계 시작 전 먼저 해야 할 일은 기능에 대해서 정리하는 일입니다. 요리하기 전에 필요한 재료를 적고 마트에 장을 보러 가는 것처럼 말입니다. 이 일은 조금 더 구체적으로 작업해야 할 것들에 대해서 머릿속에 각인되는 효과를 줍니다.
개발로 예를 들어보면 만약에 여러분이 쇼핑몰 사이트를 만든다고 생각하고 개발로 들어간다면 분명하게도 갈피를 잡을 수 없을 것입니다. 앞선 요리 이야기처럼 필요한 것에 대해서 정리가 필요한 것입니다. 쇼핑몰이니까 당연하게 회원과 관련된 기능이 들어갈 것이고 상품에 대한 관리할 수 있는 기능도 들어갈 것입니다.
조금 더 나아가면 회원과 관련된 기능에 로그인 페이지나 회원 가입 등의 하위 항목에 대한 정의도 할 수 있을 것이며 상품을 위해서는 회원 쪽 기능을 먼저 만들어야 한다는 것에 대한 일의 우선순위도 매길 수 있을 것입니다. 이렇게 파편화된 정보를 한 곳으로 집약시키고 해결해야 할 문제들을 조금 더 효과적으로 관리할 수 있게 될 것입니다.
동작 파악을 위한 프로세스 설계
단적인 기능만을 가지고 있는 프로세스가 아닌 복잡한 프로세스를 설계하는 경우에는 다이어그램을 작성하는 게 용이합니다. 개발자가 직접적으로 다이어그램을 이용하여 그림으로 프로세스를 표현하면서 각 구성요소 간의 관계를 이해할 수 있습니다.
실제로 코드를 작성하기 전에 프로세스 설계를 하면서 생각하고 있던 로직을 점검해 볼 수 있는 시뮬레이션이라고 생각하시면 편할 것입니다. 시뮬레이션 속에서 이 프로세스는 어떠한 요청과 조건 들을 통해서 결과에 도달하는지 이 요청과 조건 중에 성립할 수 없는 문제 등이 존재하는지 확인하여 사전에 오류를 방지할 수 있을 것입니다.
그 외에도 개발자들 간의 의사소통을 위한 도구로 사용하거나 자료로 남겨서 인수인계를 위한 용도로 활용한다는 등의 장점이 존재합니다.
화면을 구성하기 위한 구조 설계
기능에 대한 설계법 이야기는 앞에서 진행했으니 화면에 대한 이야기를 한 번 해보려고 합니다. 앞선 과정들을 통해 어떠한 기능들을 가지고 있어야 하는지 정의했으며 기능에 대한 로직을 설계했습니다.
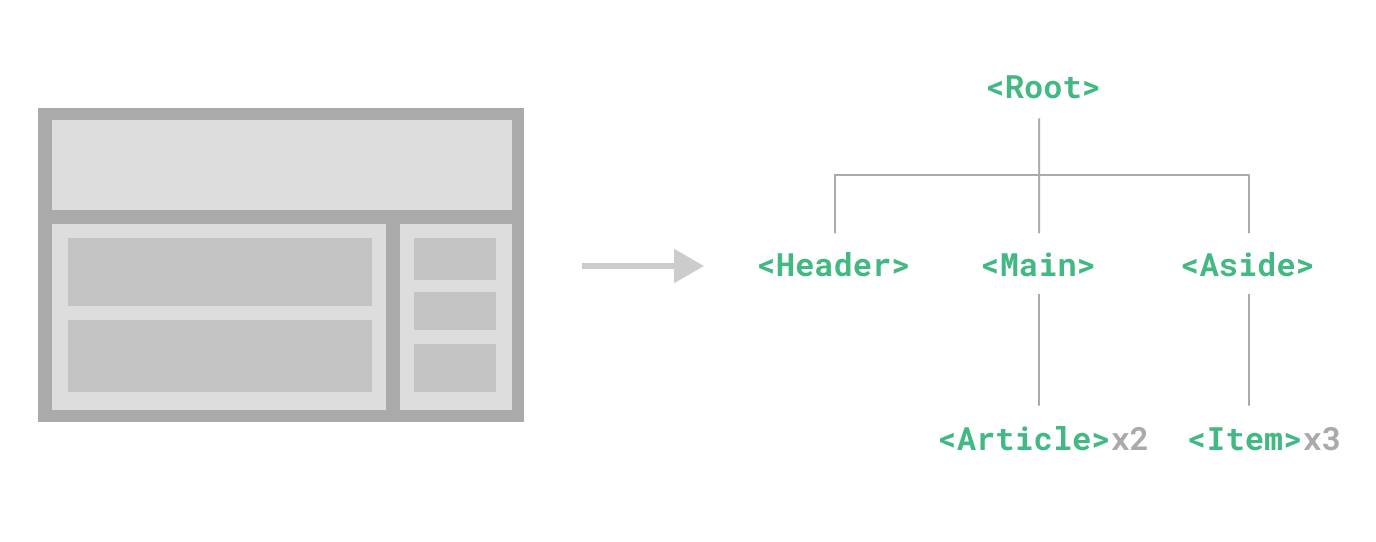
이제는 화면들을 어떻게 구성할 것이며 어떻게 연결되어 있고 어떠한 연관 관계를 가지고 있는지 파악해 봐야 합니다. 그 후 파악한 관계를 기반으로 실제 개발 시에 컴포넌트들이 독립적인 단위로 존재할 수 있게 모듈화한다면 확장성이나 재사용성 면에서 우위를 가져갈 수 있을 것입니다.
만약에 구조 설계 단계를 생략하고 개발에 들어간다면 동일한 기능을 가지고 있는 여러 컴포넌트가 생긴다거나 복잡한 연관 관계를 가지고 있어서 수정에 어려움을 겪는 등의 다양한 문제가 발생할 것 입니다. 점차 이러한 문제가 쌓인다면 난잡한 구조를 갖게 되고 점차 개발을 진행한 개발자들도 이해할 수 없는 형태로 변할 것입니다.
물론 구조 설계를 진행하는 것이 완벽한 해결책이나 문제없는 상태를 보장하는 것은 아니지만 문제를 줄이기 위한 안전장치로써는 작동할 수 있으며 이점이 조금 더 많으니 특별한 이유가 존재하지 않다면 구조 설계를 진행하는 것은 나쁘지 않다고 생각합니다.
끝마치며
설계 가이드라인 글을 작성하면서 과거 기억을 회상하는 기회가 되었습니다. 저는 처음에 설계해야 한다고 했을 때 뭐부터 해야 할지 몰라서 멀뚱히 시간만 보냈던 기억이 있네요.
상당히 난감했지만 결국에는 도움을 받아서 시작할 수 있었습니다. 물론 지금 생각해도 상당히 부끄럽지만 이미 끝난 일이니 아마도 좋은 추억이라고 회상할 수 있을 것 같습니다
그리고 다음 주에 벌써 설날이네요 명절을 보내기 위해 본가로 내려가시는 분들도 계실 것이고 아니면 여행 가시는 분들도 있을 것이라고 생각합니다. 다들 즐거운 시간 보내시고 행복한 추억을 쌓으셨으면 좋겠습니다.